Saturday, May 23, 2009
Tweak Mozilla
___________
Firefox users take note: You need to do this. Now. As in, this
instant. More savvy users are probably already familiar with editing Firefox’s configuration file but whether you’re a computer rookie or a seasoned veteran, Gnoted has issued a handful of tweaks that really get Firefox cooking. As much as we all love the fox, it can get a bit slow on occasion - especially if you’re like us and have 35 open tabs spread across four windows at any given time. By tweaking the way Firefox handles some caching functions, you can dramatically improve page load speed and even prevent Firefox from hogging your system resources while minimized. If you don’t currently have any experience playing with your configuration file, don’t be scared. Just follow the simple instructions, take your time and if you want a security blanket to squeeze, jot down each setting before you change it so you can always restore the default configuration if need be. So without further ado, hit the jump and get tweaking - just remember to restart Firefox when you’re done.
Reduce the amount of RAM Firefox uses for its cache feature
1. Type “about:config” (no quotes) in the adress bar in the browser.
2. Find “browser.sessionhistory.max_total_viewer”
3. Set it’s value to “0“;(Zero)
Increase the Speed at Which Firefox loads pages
1. Type “about:config” into the address bar and hit Enter.
(Normally the browser will make one request to a web page at a time. When you enable pipelining it will make several at once, which really speeds up page loading.)
2. Alter the entries as follows:
Set “network.http.pipelining” to “true”
Set “network.http.proxy.pipelining” to “true”
Set “network.http.pipelining.maxrequests” to some number like 10.
This means it will make 10 requests at once.
3. Lastly, right-click anywhere and select New-> Integer. Name it “nglayout.initialpaint.delay” and set its value to “0“;.(Zero)
This value is the amount of time the browser waits before it acts on information it receives. If you’re using a broadband connection you’ll load pages faster now. Optionally (for even faster web browsing) here are some more options for your about:config (you might
have to create some of these entries by Right Click –> New– > Interger or String
"network.dns.disableIPv6" set “false”
“content.notify.backoffcount”: set “5“; (Five)
“plugin.expose_full_path”: set “true”.
“ui.submenuDelay”: set “0; (zero)
Reduce RAM usage to 10MB when Firefox is minimized:
This little hack will drop Firefox’s RAM usage down to 10 Mb when minimized:
1. Open Firefox and go to the Address Bar. Type in about:config and then press Enter.
2. Right Click in the page and select New -> Boolean.
3. In the box that pops up enter “config.trim_on_minimize”. Press Enter.
4. Now select True and then press Enter.
5. Restart Firefox.
___________________________
happy mozilla...
Friday, May 15, 2009
Flash 8 : Motion tween along the path
Just imagine we drive on the road. What would you do if you see a corner ? of course you will follow the road right ? We can do the same the thing with flash. We can make a animation that move along a path we create. Instruction below will guide you.
Create a new movie. At frame 1 create a circle.
Now add a motion guide. Choose Insert | Motion guide. Or you can just click at the button below the layer.
Rename the layer 1 as circle.
Now insert a keyframe at frame 50.
At frame 1 on guide layer, we draw a line using pencil tool.
Now, move the circle to one end of the line.
At frame 50, we move the circle the other end.
Back to frame 1, open the panel properties. Change the tween to the motion.
Do the same thing at frame 50.
Save your work. Preview it. You will see that the circle moving along the path you draw. You can hide the path, by clicking at the eye symbol at the guide layer.
Wednesday, May 13, 2009
What is bit torrent...
by using wikipedia, here is the definition of bittorent : -
BitTorrent is a peer-to-peer
 file sharing
file sharing protocol
protocol used to distribute large amounts of data
used to distribute large amounts of data . BitTorrent is one of the most common protocols for transferring large files, and by some estimates it accounts for about 35% of all traffic on the entire Internet
. BitTorrent is one of the most common protocols for transferring large files, and by some estimates it accounts for about 35% of all traffic on the entire Internet .[1]
.[1] The initial distributor of the complete file or collection acts as the first seed. Each peer who downloads the data also uploads it to other peers, even after they have dismounted the original seed. Because of this, BitTorrent is extremely efficient. One seed is needed to begin spreading files between many users (peers). The additions of more seeds increases the likelihood of a successful connection exponentially
The initial distributor of the complete file or collection acts as the first seed. Each peer who downloads the data also uploads it to other peers, even after they have dismounted the original seed. Because of this, BitTorrent is extremely efficient. One seed is needed to begin spreading files between many users (peers). The additions of more seeds increases the likelihood of a successful connection exponentially . Relative to standard Internet hosting
. Relative to standard Internet hosting , this provides a significant reduction in the original distributor's hardware
, this provides a significant reduction in the original distributor's hardware and bandwidth
and bandwidth resource costs. It also provides redundancy
resource costs. It also provides redundancy against system problems and reduces dependence on the original distributor.
against system problems and reduces dependence on the original distributor.
in a simple word. it is peer to peer sharing. long ago we just know about napster, the pioneer of the peer to peer sharing... then come aries, limewire, bear share and so many p2p prgram. one thing about this is, all user need to register first before it can used the program. i still can remember back when i'm using napster.. i can seed all the file he/she share on the net. quite dangerous is it... hahaha
then, 3-4 yeasr back... i learn about bit torrent. it is free and open to all... easy to use and simple. ou can't just barge in the web which offer torrent file. you need a torrent client first... like bitcomet, azureus/vuze, utorrent and so many client. there's some noun reagrding this... whether you are seeder or leecher... seeder means the one and the original person provides the file and leecher is the one which connect to seeder and download it.once they finished it,automatic they will become seeder if they just left the file and not close it.
there's some unwritten ethics regarding torrents. you're advise to let others download from you ocne you're finish... meaning you must become a seeder... and some web implement ration system. if you're not reach certain level of ration you will be banned from using the service, which is known as tracker... our local tracker like jiwang torrent are using this system.still, there's lot of free tracker offerring the same file to download.
if you have client like bit comet and utorrent, all you need to do is just go to any website that offering tracker and download the file... the're bunch of thousand, even million file to download... if you like tv shows, movie, mp3, picture, ebook, software, game and so much more...
Tuesday, May 12, 2009
Flash 8 : Shape tween
Shape tween or else we can say it as morphing. We used it when we want to morph a shape. For example from a triangle to a circle. Now’s let look how we can do it.
First create a new movie.
Next we must create an object. For this step we will used circle. Let’s draw a circle in the working panel at frame 1. For color I leave it for you to choose.
Next we want to create a rectangle. Choose frame 50, and insert keyframe by right right click and insert keyframe.
Click at frame 50. You can see the circle at the working panel selected. Now delete the object.
Draw a rectangle at frame 50 as a replacement for the circle we just deleted.
Now Click at frame 1 and open properties panel at the bottom Choose Shape for tween.
You will get a frame with a green frame with arrow showing for shape tween.
Save this file and go to File | Publish Preview | HTML. You will now see your animation. Another way you can use is, Control | Test Scene or Control | Test Movie.
Well, it’s not just finish like that, you can add more morphing. Now let’s change from a rectangle to a simple letter. Add a keyframe at frame 100. We can see that the rectangle is selected. Now delete the shape, as we delete the circle previously. We replace the rectangle with a letter “T”, font type : arial, size : 125.
There is a difference between a normal shape and text. Before animate the text we must convert it to an object. This only apply for shape tween animation. Choose Modify | Breakapart. When we are done, you can see the text is selected.
Now we are ready to animate the object. Click at frame 50 where the rectangle origin. Open the panel properties and choose shape as their tween. Same like before you should get a green frame like the previous step.
Save the file and preview the output. When the rectangle want to morph to a text, you can see a the transition is not very smooth. You can change it using a shapehint.
Back to frame 50, click Modify | Shape | Add Shapehint. You will get a small circle with a letter inside. Move it to the edge of the rectangle.
Move to frame 100, you will also get a small circle same as before. Move it to the edge of the letter.
Now do the same thing and add another 3 shape hint. Arrange it accordingly.
Save your work. Now preview it. You can see there is a difference compared to before. [^_^]
Note : Breakapart only apply for text in shape tween animation.
Monday, May 11, 2009
Flash 8: Frame by frame animation
Same as before, we must create an object to animate. For frame by frame animation, usually we implement for text animation.
Firstly we create a new movie. Same step we apply like before.
On the first frame, we type a letter “h” in the working panel.
Then, add a keyframe on frame 10.
Click the text tool and still at the frame 10, click the letter “h”. Now add a letter “e”. You should get “he” at frame 10, and only a letter “h” at frame 0.
Next we apply the same thing in frame 20, 30 and 40 for letter ,”l”,”l” and ”o”.
Save this file and go to File | Publish Preview | HTML. You will now see your animation.
Friday, May 8, 2009
20 things you didn't know about Windows XP
You've read the reviews and digested the key feature enhancements and operational changes. Now it's time todelve a bit deeper and uncover some of Windows XP's secrets.
1. It boasts how long it can stay up. Whereas previous versions of Windows were coy about how long they went between boots, XP is positively proud of its stamina. Go to the Command Prompt in the Accessories menu from the All Programs start button option, and then type 'systeminfo'. The computer will produce a lot of useful info, including the uptime. If you want to keep these, type 'systeminfo > info.txt'. This creates a file called info.txt you can look at later with Notepad. (Professional Edition only).
2. You can delete files immediately, without having them move to the Recycle Bin first. Go to the Start menu, select Run... and type ' gpedit.msc'; then select User Configuration, Administrative Templates, Windows Components, Windows Explorer and find the Do not move deleted files to the Recycle Bin setting. Set it. Poking around in gpedit will reveal a great many interface and system options, but take care -- some may stop your computer behaving as you wish. (Professional Edition only).
3. You can lock your XP workstation with two clicks of the mouse. Create a new shortcut on your desktop using a right mouse click, and enter 'rundll32.exe user32.dll,LockWorkStation' in the location field. Give the shortcut a name you like. That's it -- just double click on it and your computer will be locked. And if that's not easy enough, Windows key + L will do the same.
4. XP hides some system software you might want to remove, such as Windows Messenger, but you can tickle it and make it disgorge everything. Using Notepad or Edit, edit the text file /windows/inf/sysoc.inf, search for the word 'hide' and remove it. You can then go to the Add or Remove Programs in the Control Panel, select Add/Remove Windows Components and there will be your prey, exposed and vulnerable.
5. For those skilled in the art of DOS batch files, XP has a number of interesting new commands. These include 'eventcreate' and 'eventtriggers' for creating and watching system events, 'typeperf' for monitoring performance of various subsystems, and 'schtasks' for handling scheduled tasks. As usual, typing the command name followed by /? will give a list of options --
they're all far too baroque to go into here.
6. XP has IP version 6 support -- the next generation of IP. Unfortunately this is more than your ISP has, so you can only experiment with this on your LAN. Type 'ipv6 install' into Run... (it's OK, it won't ruin your existing network setup) and then 'ipv6 /?' at the command line to find out more. If you don't know what IPv6 is, don't worry and don't bother.
7. You can at last get rid of tasks on the computer from the command line by using 'taskkill /pid' and the task number, or just 'tskill' and the process number. Find that out by typing 'tasklist', which will also tell you a lot about what's going on in your system.
8. XP will treat Zip files like folders, which is nice if you've got a fast machine. On slower machines, you can make XP leave zip files well alone by typing 'regsvr32 /u zipfldr.dll' at the command line. If you change your mind later, you can put things back as they were by typing 'regsvr32 zipfldr.dll'.
9. XP has ClearType -- Microsoft's anti-aliasing font display technology -- but doesn't have it enabled by default. It's well worth trying, especially if you were there for DOS and all those years of staring at a screen have given you the eyes of an astigmatic bat. To enable ClearType, right click on the desktop, select Properties, Appearance, Effects, select ClearType from the second drop-down menu and enable the selection. Expect best results on laptop displays.
If you want to use ClearType on the Welcome login screen as well, set the registry entry
HKEY_USERS/.DEFAULT/Control Panel/Desktop/FontSmoothingType to 2.
10. You can use Remote Assistance to help a friend who's using network address translation (NAT) on a home network, but not automatically. Get your pal to email you a Remote Assistance invitation and edit the file. Under the RCTICKET attribute will be a NAT IP address, like 192.168.1.10. Replace this with your chum's real IP address -- they can find this out by going to www.whatismyip.com -- and get them to make sure that they've got port 3389 open on their firewall and forwarded to the errant computer.
11. You can run a program as a different user without logging out and back in again. Right click the icon, select Run As... and enter the user name and password you want to use. This only applies for that run. The trick is particularly useful if you need to have administrative permissions to install a program, which many require. Note that you can have some fun by running programs multiple times on the same system as different users, but this can have unforeseen effects.
12. Windows XP can be very insistent about you checking for auto updates, registering a Passport, using Windows Messenger and so on. After a while, the nagging goes away, but if you feel you might slip the bonds of sanity before that point, run Regedit, go to HKEY_CURRENT_USER/Software/Microsoft/Windows/Current Version/Explorer/Advanced and create a DWORD value called EnableBalloonTips with a value of 0.
13. You can start up without needing to enter a user name or password. Select Run... from the start menu and type 'control userpasswords2', which will open the user accounts application. On the Users tab, clear the box for Users Must Enter A User Name And Password To Use This Computer, and click on OK. An Automatically Log On dialog box will appear; enter the user name and password for the account you want to use.
14. Internet Explorer 6 will automatically delete temporary files, but only if you tell it to. Start the browser, select Tools / Internet Options... and Advanced, go down to the Security area and check the box to Empty Temporary Internet Files folder when browser is closed.
15. XP comes with a free Network Activity Light, just in case you can't see the LEDs twinkle on your network card. Right click on My Network Places on the desktop, then select Properties. Right click on the description for your LAN or dial-up connection, select Properties, then check the Show icon in notification area when connected box. You'll now see a tiny network icon on
the right of your task bar that glimmers nicely during network traffic.
16. The Start Menu can be leisurely when it decides to appear, but you can speed things along by changing the registry entry HKEY_CURRENT_USER/Control Panel/Desktop/MenuShowDelay from the default 400 to something a little snappier. Like 0.
17. You can rename loads of files at once in Windows Explorer. Highlight a set of files in a window, then right click on one and rename it. All the other files will be renamed to that name, with individual numbers in brackets to distinguish them. Also, in a folder you can arrange icons in alphabetised groups by View, Arrange Icon By... Show In Groups.
18. Windows Media Player will display the cover art for albums as it plays the tracks -- if it found the picture on the Internet when you copied the tracks from the CD. If it didn't, or if you have lots of pre-WMP music files, you can put your own copy of the cover art in the same directory as the tracks. Just call it folder.jpg and Windows Media Player will pick it up and display it.
19. Windows key + Break brings up the System Properties dialogue box; Windows key + D brings up the desktop; Windows key + Tab moves through the taskbar buttons.
20. The next release of Windows XP, codenamed Longhorn, is due out late next year or early 2006 and won't be much to write home about. The next big release is codenamed Blackcomb and will be out in 2003/2007.
Thursday, May 7, 2009
Flash 8: Layers
Flash uses layers to organize various objects in an animation. In fact, we have been using a layer all this time. Look at your timeline. The text that says 'Layer 1' signifies a layer. We will be editing and adding another layer. The following instructions explain how to do that:
You should have noticed the text, Layer 1, in the timeline. The text 'Layer 1' is just not descriptive enough for what is actually contained on the layer: the Flash 8 text.
Double click on the Layer 1 text to the left of the timeline. You will notice that the text is now selectable. Enter the word "text" to replace Layer 1:
Now, let us add another layer to house the background. Right click on the 'text' layer and select Insert Layer. You will notice a layer labeled "Layer 2" is displayed above your text layer. Rename that layer background by double clicking on the Layer 2 text. The left side of your timeline should look like the following image:
Notice that the background is above your text layer. Layers are like floors in a building. The furniture in the top floor is above the furniture in the bottom floor. Similarly, the contents of the top layer will go above the contents in a bottom layer. Because we want to create a background, the content in the background layer should be displayed below the text layer. Click on the background layer and drag it below the text layer. Your timeline should look as follows:
As mentioned previously, the background layer has been moved below the text layer. If the background layer was above the text layer, the text will be hidden from view by the background (after you add one).
Let's add a background to make the animation look cooler. The following instructions will guide you in adding a background design:
Select the first blank keyframe of the background layer. You will notice that the blank keyframe is selected. Everything you add to your animation will now be on the background layer because you just selected it by clicking the blank keyframe.
Select the Oval Tool (the circle) from the Tools panel. You will notice that your properties window reflects the circle properties such as line color, fill color, and more.
Click the color box for the line (Stroke) of the circle from the Properties menu. Select the no color option from the top-right of the menu. The no-color option is the box with a red line through it:
After you select the no-color option for the outline of the circle, click the fill icon on the Properties panel. From the color menu that appears, select a white fill color. Your Properties panel should look like the following image:
Now, it is time for you to draw circles for the background of your animation. Click anywhere in your movie and drag. You will notice a circle in the size and shape of your dragging is created. Release the mouse to set the circle in place.
Repeat the above step (step v.) until you have numerous randomly sized circles dotting your movie. The following image shows how I arranged my circles:
Save this file and go to File | Publish Preview | HTML. You will now see your animation with the text 'Flash 8' going over the circles.
Also you can use the Control | Test Scene button at the top of the window or by clicking at the play button at the top of the control window.
You have just completed creating a basic animation in Flash 8. So far, you have been introduced to various topics such as formatting text, layers, animating (tweening), shapes, and more!
Wednesday, May 6, 2009
Flash 8: Animating an object
With the text created and formatted, let's animate the text. The following instructions will explain how to animate the 'Flash 8' text you entered:
Select the text and drag it to your left where it is not visible on the main working area. In other words, ensure that the text is moved left so that no portion of the text is visible on the beige background:
Go to your timeline. Right click on the vertical box below the 25 and select 'Insert Keyframe':
Once you select the Insert Keyframe command, you will see a small black dot displayed in the box under 25. The box under 25 is called a frame. From hereafter, when I refer to Frame 25, I am referring to the box under Frame 25:
Select the keyframe on Frame 25. Note that the text on your work area is also selected. Select the text with your mouse cursor, and press the right arrow to move the text to your right. I recommend you press Shift + Right Arrow to make the text move to your right even faster. Stop once the text has gone of the movie area on the right:
Now, we are ready to animate the text between frame 1 and frame 25. Select the keyframe on Frame 25. Notice that the Flash 8 text is on the left of the window. Flash's job is to seamlessly make the text transition from the left side of the drawing area to the right side of the drawing area.
Select all the frames in your timeline by clicking on Frame 1 and dragging all the way to Frame 25. Make sure that you are not dragging the actual keyframe toward Frame 25. Once you have selected all the frames, your timeline will be blackened as seen in the following image:
The frames should be selected. Right click on any selected frame and choose 'Create Motion Tween':
Your timeline will now be shaded a purple color. Click anywhere on the timeline, and you will notice that your text is moving from the left to the right.
You have just animated the text in Flash 8. Save the file now. Go to File | Publish Preview | HTML. You will see the animation scrolling from left to right inside your browser. [^_^]
We are still not done. We have to add a background and use some layers.
Monday, May 4, 2009
Flash 8: Creating an object
Before we get to animating, we need to create the objects. An object in Flash can be anything ranging from a line to text to a polka dot. For now, the following instructions will tell you how to add the box outline and text.
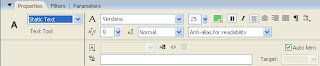
- Press the Text Tool icon in the Tools panel on your left side of the Flash 8 program:
- After pressing the Text Tool icon, click near the center of your movie area, and drag a rectangular shape. You will see a text field appear in the spot where you clicked. Enter the words "Flash 8". Press the Arrow Tool on the Tools panel after you entered the words.
- With the Arrow Tool selected, you are no longer in the Text mode. Select the Flash 8 text you entered. You will see the Properties panel displayed below.
- From the Properties panel for the words "Flash 8", make the following changes:
a. Set the font to Verdana.
b. Make the font size 25.
c. Press the 'B' icon to make the text bold.
d. Change the color on the text to a pale green.

- While the changes were being made, you may have noticed that the text changes in real-time to each change you make. Your text should look like the following image:

- You have just completed creating the text. I think it is time we animated the text don't you?






























